SEO-Optimierter HTML-Code für Content Creator
SEO ist häufig ein so technisches Thema und wird schnell an die IT-Abteilung abgeschoben, sobald HTML ins Spiel kommt. Die Keyword-Analyse wird gerne gemacht, aber bitte nicht „Programmieren“.
Dabei ist HTML alles andere als Programmieren, hier wird Content ausgezeichnet und damit im optimalen Fall beschrieben, um was für ein Content es sich handelt. Ist es eine Überschrift, eine Aufzählung, ein Navigationselement oder ein Bild. Diese HTML-Tags mit Bedeutung nennt man semantische Tags.
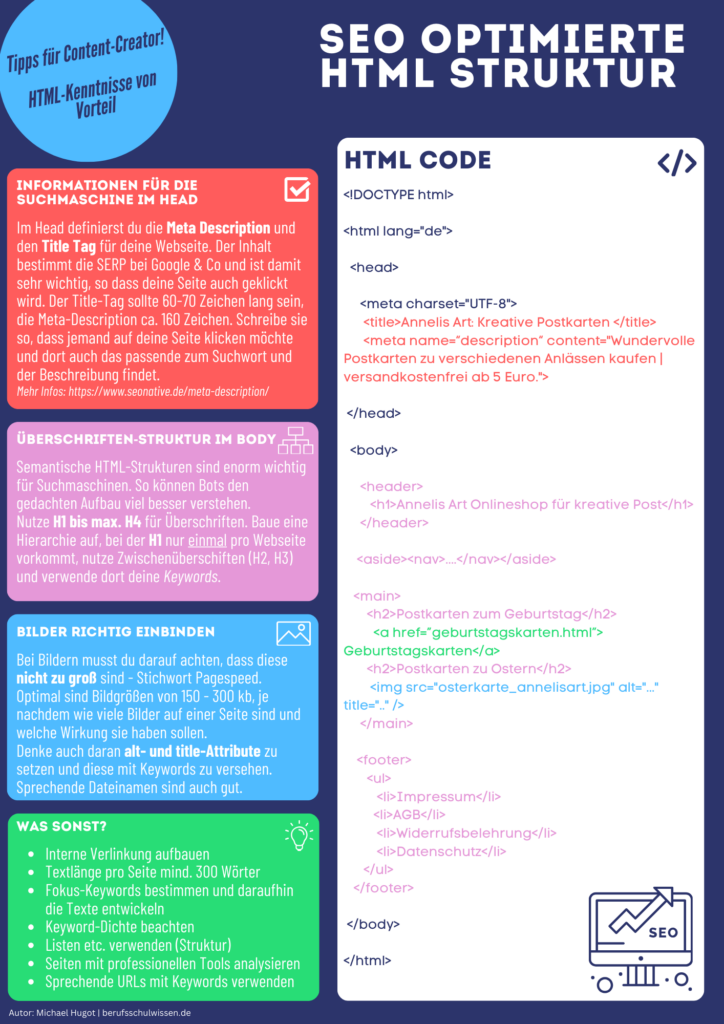
Mit ein wenig HTML-Verständnis kann man als Content-Creator suchmaschinenrelevante Keywords viel besser hervorheben und zudem der Suchmaschine es leichter machen, die intendierte Struktur der Website zu verstehen. Wie das geht, erläutert die nächste Grafik:
SEO optimierte HTML-Struktur – eine einfache Übersicht

PDF für Lehrerinnen und Lehrer z.B. im Bereich E-Commerce und Marketing
Möchtest du die Grafik in deinem Unterricht einsetzen, z.B. für Kaufleute im E-Commerce oder für Medien- und Marketing-Kaufleute, dann nutze gerne unten stehend das PDF.
Weitere Tipps zur SEO optimierten Webseite
Natürlich habe ich auch ChatGPT gefragt, welche Tipps und Tricks sie hat zu SEO-optimiertem HTML. Nachstehend das Ergebnis:
Semantisch korrekter HTML5-Code: Verwende semantische HTML5-Elemente, um den Inhalt deiner Webseite klar zu strukturieren. Dazu gehören <header>, <nav>, <article>, <section>, <aside>, und <footer>. Das hilft Suchmaschinen, den Inhalt besser zu verstehen.
Aussagekräftige Title-Tags: Jede Seite sollte ein einzigartiges <title>-Tag haben, das den Inhalt prägnant beschreibt. Dies ist wichtig für die Suchmaschinen, um zu verstehen, worum es auf der Seite geht.html
<head> <title>Deine Seite - Beschreibung des Inhalts</title> </head>Strukturierte Überschriften (Heading Tags): Verwende <h1> bis <h6> Tags, um deine Überschriften hierarchisch zu strukturieren. Suchmaschinen betrachten Überschriften als wichtige Indikatoren für den Inhalt einer Seite.
<h1>Überschrift 1</h1>
<h2>Überschrift 2</h2>
<h3>Überschrift 3</h3>Aussagekräftige Meta-Beschreibungen: Füge Meta-Beschreibungen zu deinen Seiten hinzu, die den Inhalt kurz und prägnant zusammenfassen. Diese werden oft in den Suchergebnissen angezeigt und beeinflussen das Klickverhalten.
<meta name="description" content="Kurze Zusammenfassung des Seiteninhalts">Verwende aussagekräftige Alt-Attribute für Bilder: Beschreibe Bilder mit aussagekräftigen Alt-Attributen, damit Suchmaschinen den Inhalt verstehen können, selbst wenn die Bilder nicht geladen werden können.
<img src="bild.jpg" alt="Beschreibung des Bildinhalts">SEO-freundliche URLs: Verwende klare und sprechende URLs, die den Inhalt der Seite widerspiegeln. Das erleichtert nicht nur Suchmaschinen, sondern auch den Benutzern, die URL zu verstehen.
<a href="/artikel/mein-seo-guide">Mein SEO Guide</a>Responsive Design: Achte darauf, dass deine Webseite für verschiedene Bildschirmgrößen optimiert ist. Google bevorzugt mobilfreundliche Seiten und belohnt sie mit höheren Rankings.
Interne Verlinkung: Verlinke deine Seiten intern, um eine klare Struktur zu schaffen und den Benutzern sowie Suchmaschinen zu helfen, deine Webseite zu durchsuchen.
<a href="/andere-seite">Andere Seite</a>Sitemap einbinden: Füge eine XML-Sitemap hinzu, um Suchmaschinen zu helfen, alle Seiten deiner Webseite zu indexieren.
<link rel="sitemap" type="application/xml" title="Sitemap" href="/pfad/zur/sitemap.xml">Robots.txt-Datei: Verwende eine robots.txt-Datei, um Suchmaschinen zu steuern, welche Teile deiner Webseite indexiert werden sollen und welche nicht.
User-agent: * Disallow: /verzeichnis-ausschließen/Diese Tipps helfen nicht nur dabei, deine Webseite für Suchmaschinen zu optimieren, sondern tragen auch dazu bei, eine bessere Benutzererfahrung zu bieten.